<h1 style="text-align: center; line-height: 100%; font-size: 250%;">
<strong style="color: #002e6d;">DPI, Resolution,</strong><br>and Proportion
</h1>
<h2 style="color: #c24d00;">
DPI/PPI
</h2>
<p>
DPI is an acronym for Dots-Per-Inch, and PPI for Pixels-Per-Inch (if referring to a digital image). The quality of your printed piece will depend on your DPI/PPI. The lower the DPI/PPI, the lower the quality of the print. Your DPI/PPI is determined by what settings you use to <a href="/additional-resources/exporting-a-pdf/">export</a> a <a href="additional-resources/raster-and-vector/">vector</a> graphic. If you are using photographic images, the DPI/PPI is determined by the quality of camera used/settings on the camera.
</p>
<p>
The more you increase the size of the image, the less quality you will have. Simply changing your image to 300 DPI in Photoshop, for example, will not improve the quality of an image that is less DPI.
</p>
<p>
Most images on the web will be 72 DPI/PPI or less. Here are some examples of different DPI:
</p>
24 DPI

72 DPI

150 DPI

300 DPI
<h2 style="color: #c24d00;">
Resolution
</h2>
<p>
Image resolution refers to the level of detail an image holds. Higher resolution means more image detail. The term resolution is used because of how close lines can be to each other and still be visibly <i>resolved</i>. Nowdays we typically refer to how many pixels wide by how many pixels tall an image/video is.
</p>
<p>
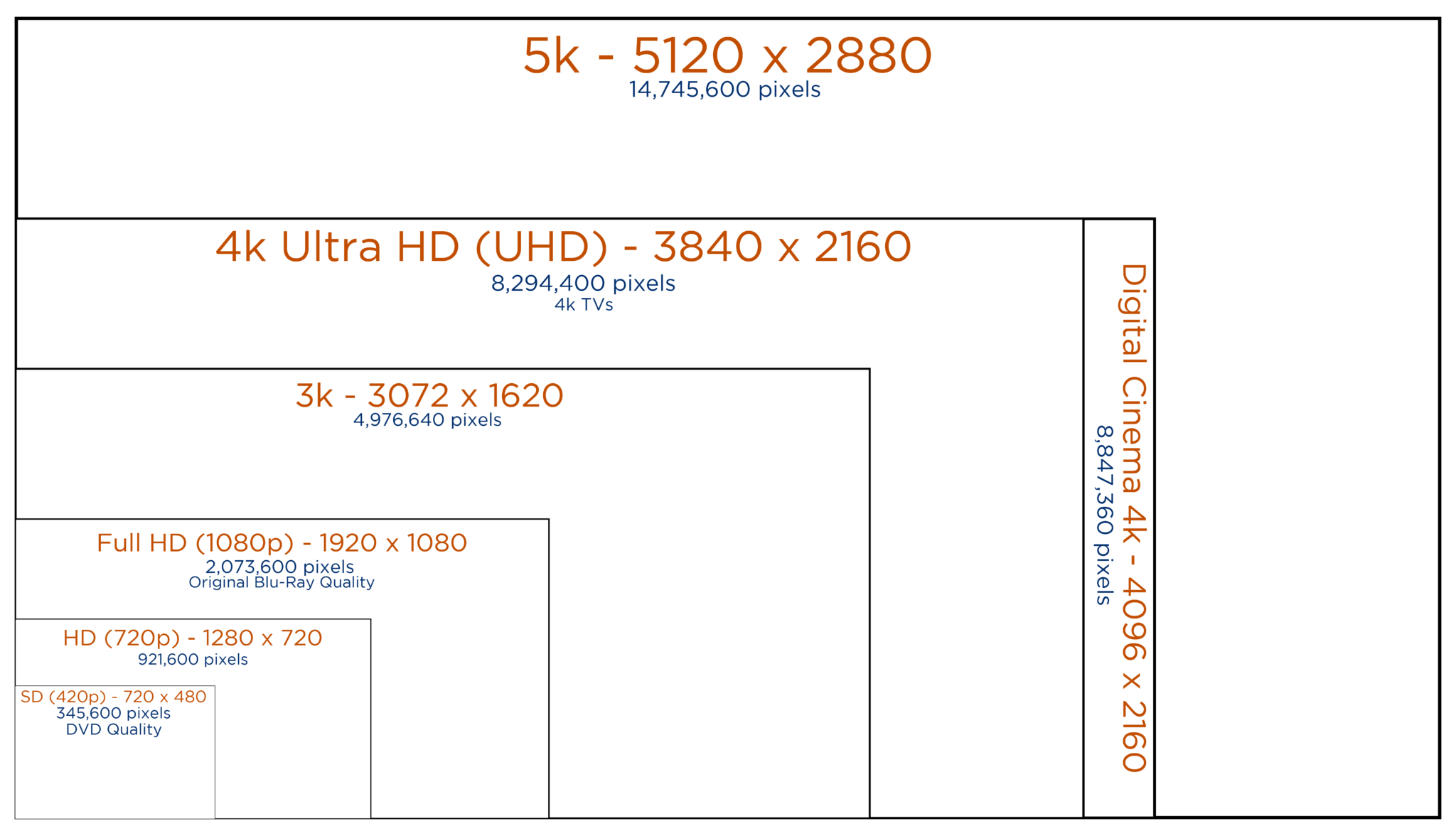
Most people know what resolution is in relation to their TV, but the same goes for print. For example, HD (high definition) video is considered anything at or above 1280 x 720, also referred to as 720p. If the resolution is smaller than 720p, it is considered SD (standard definition). Most TVs come standard at 1080p, which is 1920 x 1080. The best TVs now come in 4k (k meaning thousand) which means 4096 x 2160 pixels.
</p>

<h2 style="color: #c24d00;">
Proportion
</h2>
<p>
Often you must increase or decrease a file size to reach a desired end result. We can do this by scaling a file. This is increasing or decreasing the size of the file. Keep in mind that to keep the integrity of the original piece, you must scale the file proportionately. To figure out if your desired output size will work, here are a couple tools to help figure out the proportion scale.
</p>
<p>
<a href="http://www.centuryeditions.com/proportion.php">Click here</a> for an online tool to help calculate how to resize your piece. Enter your starting size to learn possible sizes your piece can be scaled to. For instance, 8.5 x 11 can be increased to 24 x 32 or decreased to 5 x 6.47, as well as many other sizes.
</p>
<p>
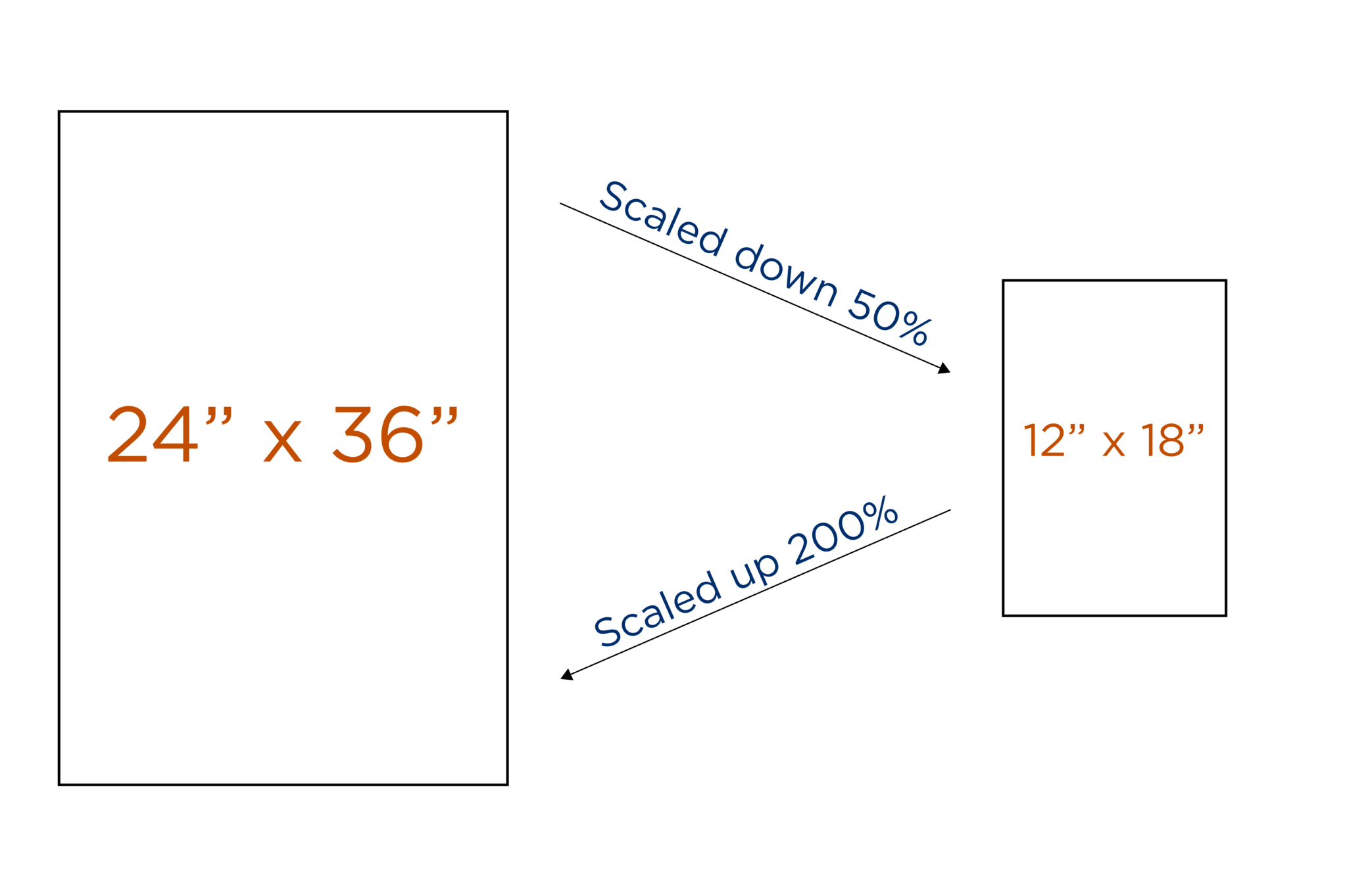
If you know the size you would like to create, but you want to design it smaller, take the width and height you desire and divide both numbers by 2 to design it at half size, 3 to design it at one-third the size, and 4 to design it at one-fourth the size.
</p>

[cherry_fixed_parallax src_poster="" invert_value="yes" custom_class="cherry_fixed_parallax1"]
[service_box title="" subtitle="" icon="no" text="" btn_text="Contact Us" btn_link="contact" btn_size="normal" btn_hover_color="#c24d00" target="_self" custom_class="text_banner wow fadeIn"]
[/cherry_fixed_parallax]

