Paper Fold Types

<h2 style="color: #c24d00;">
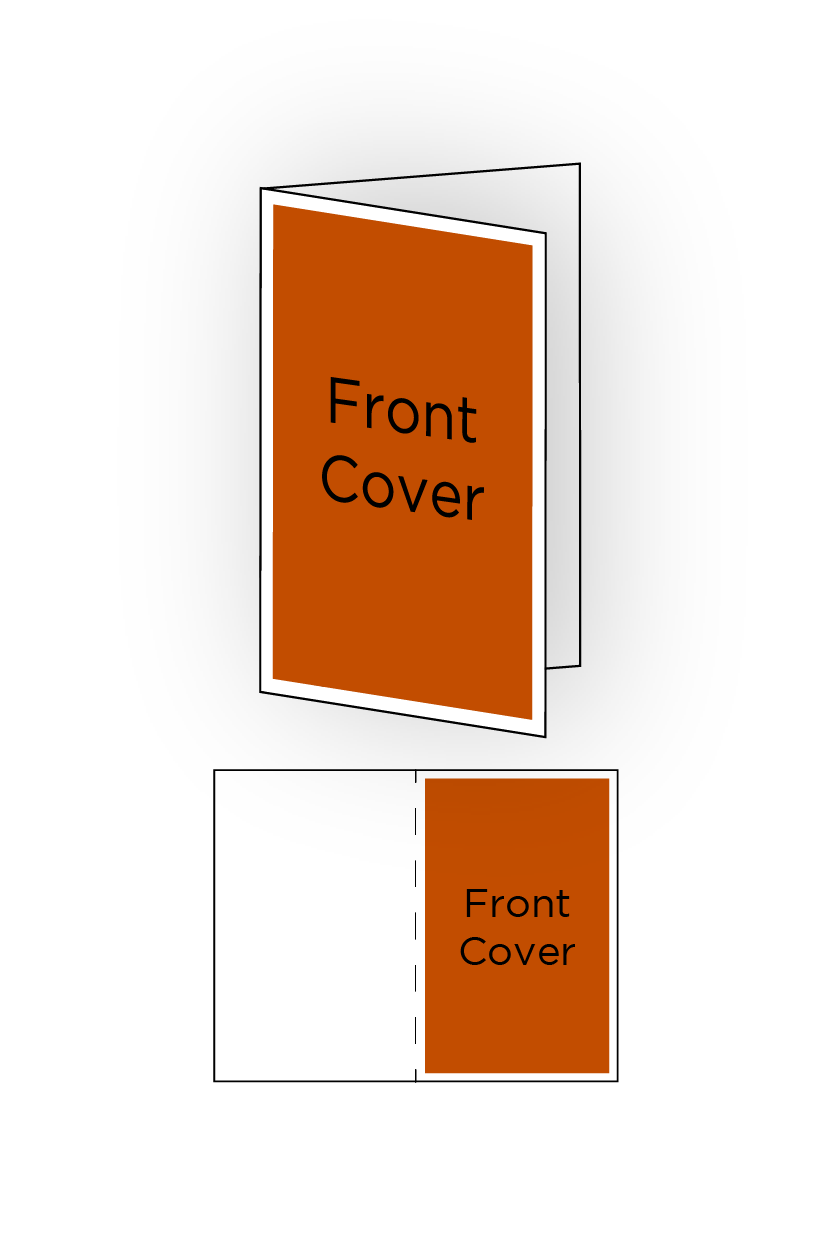
Half Fold
</h2>
<p>
1 fold, upright.
</p>
<p>
The half fold is also called a single fold or a cross fold. It is the simplest type of fold: simply folded once in half resulting in 4 pages (two outside and two inside).
</p>

<h2 style="color: #c24d00;">
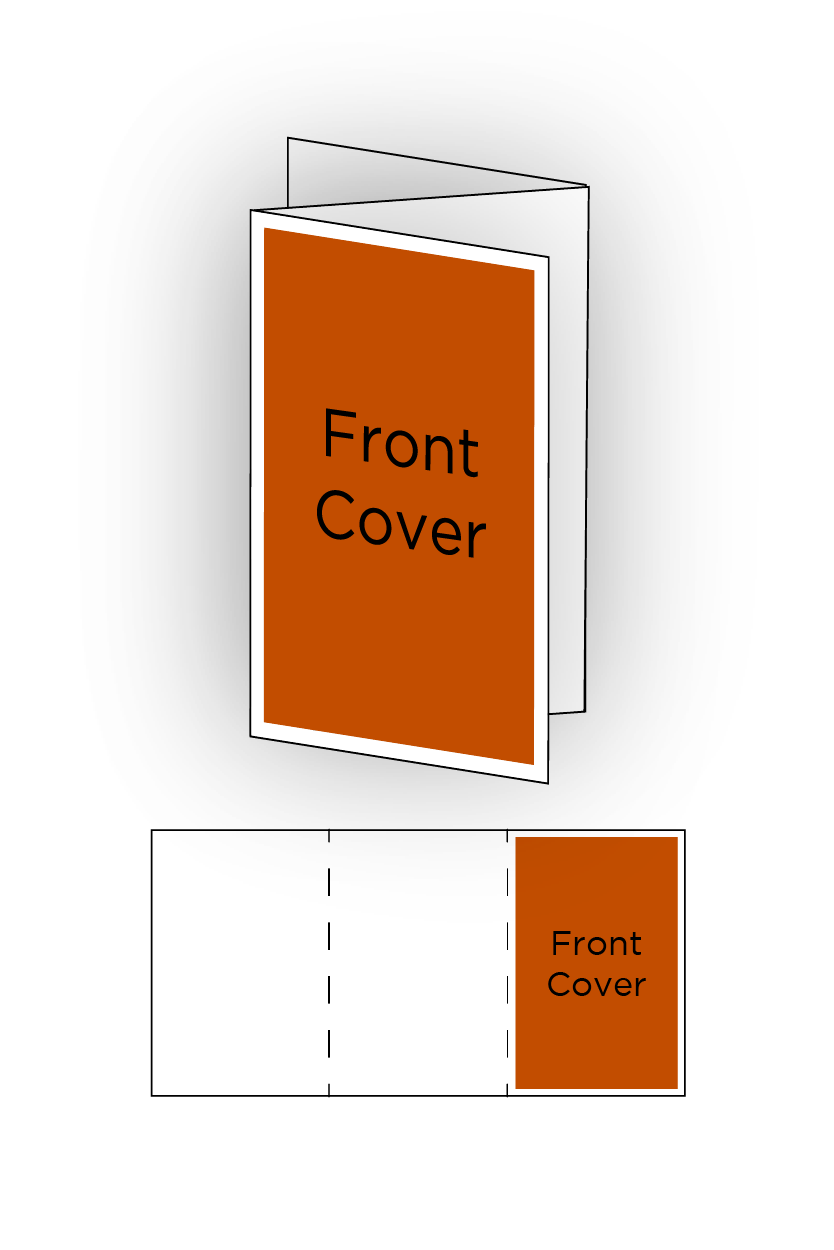
Z/Accordian
</h2>
<p>
2 or more folds.
</p>
<p>
This fold is also called the concertina fold.
</p>

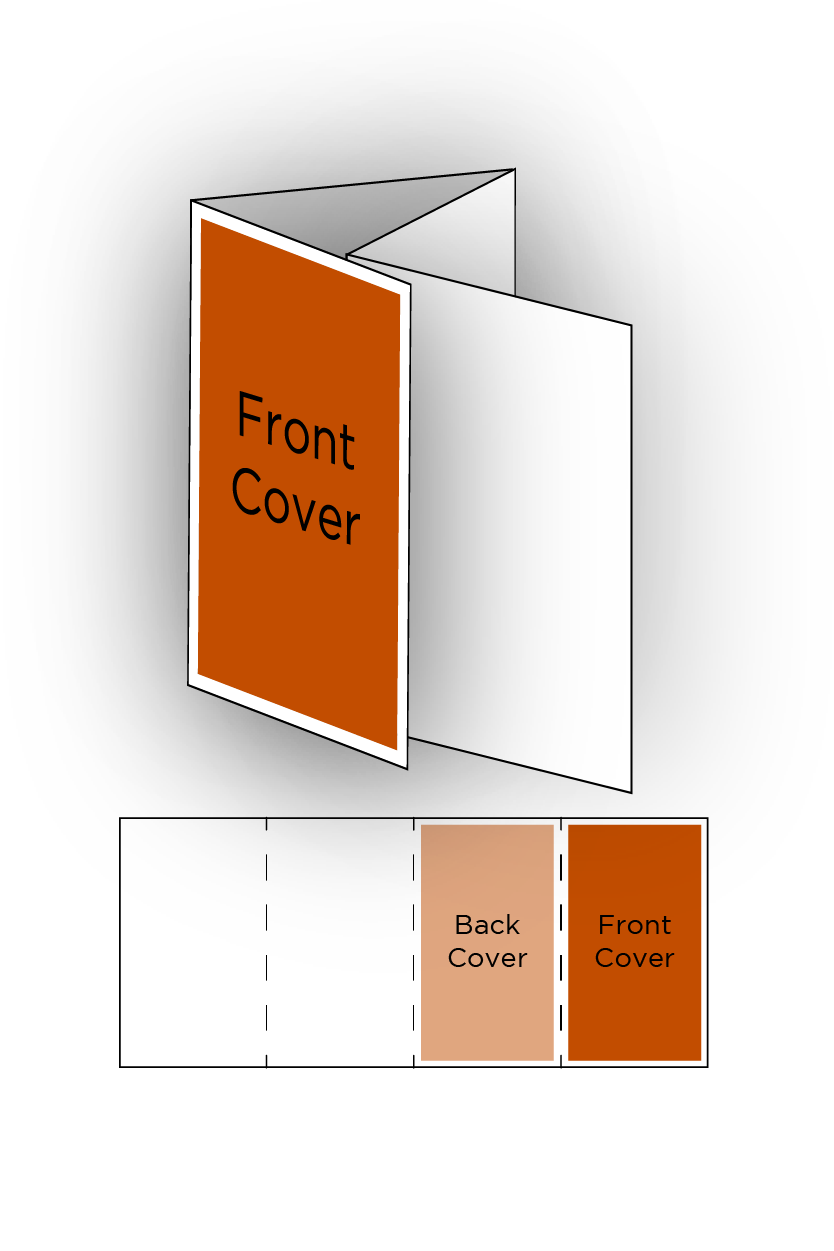
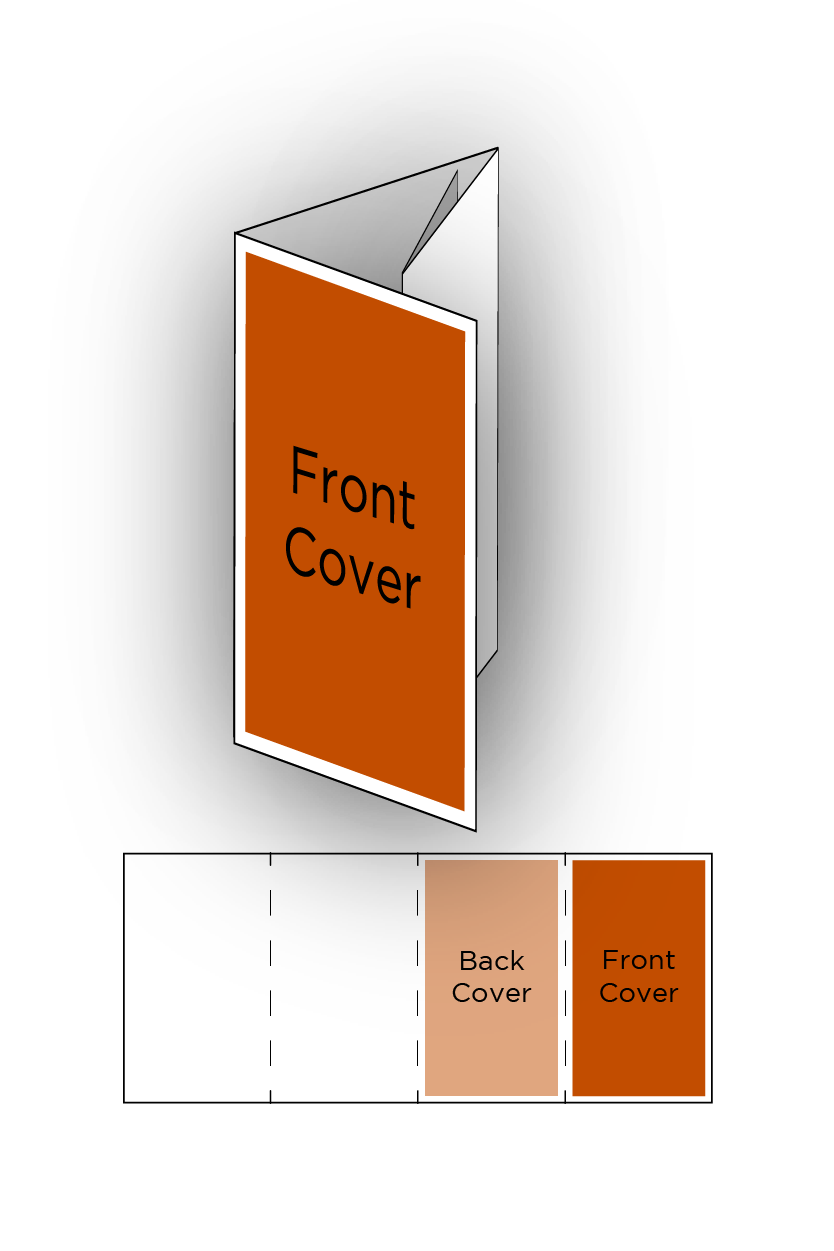
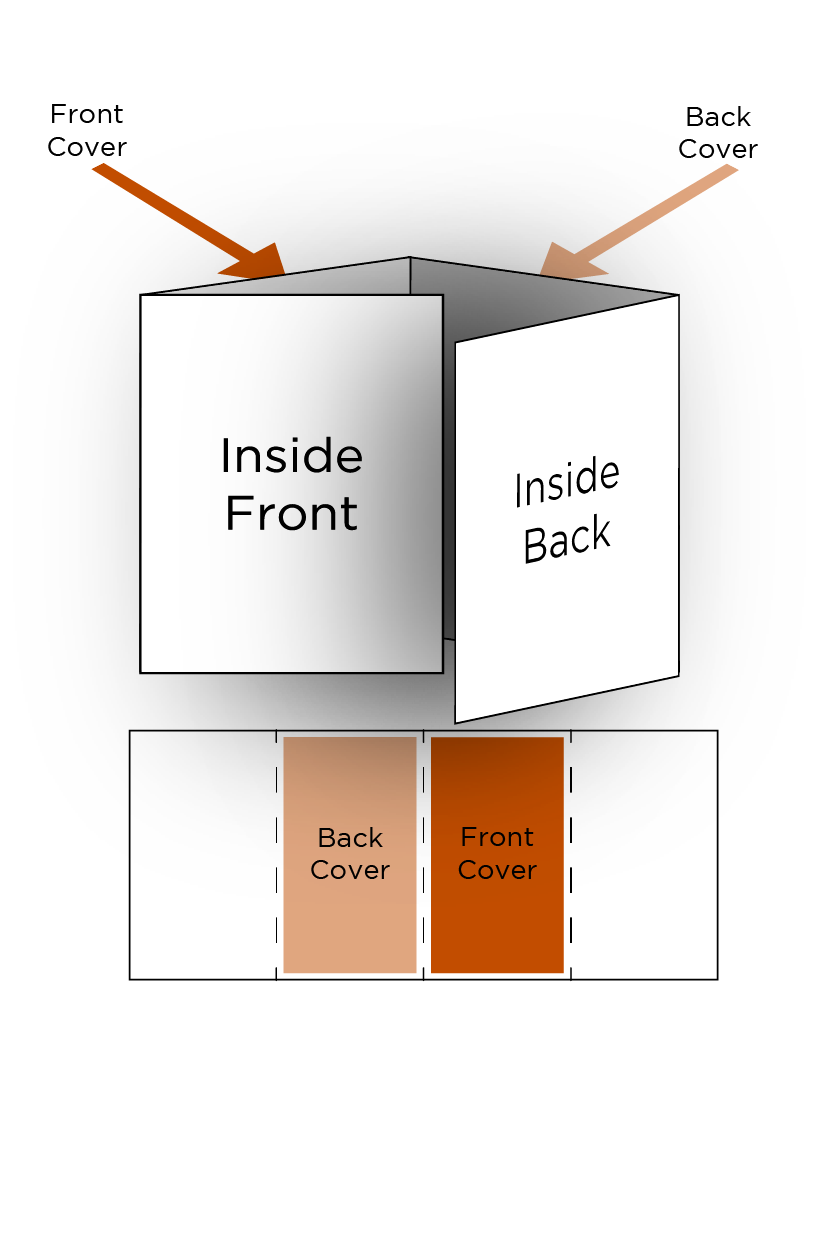
<h2 style="color: #c24d00;">
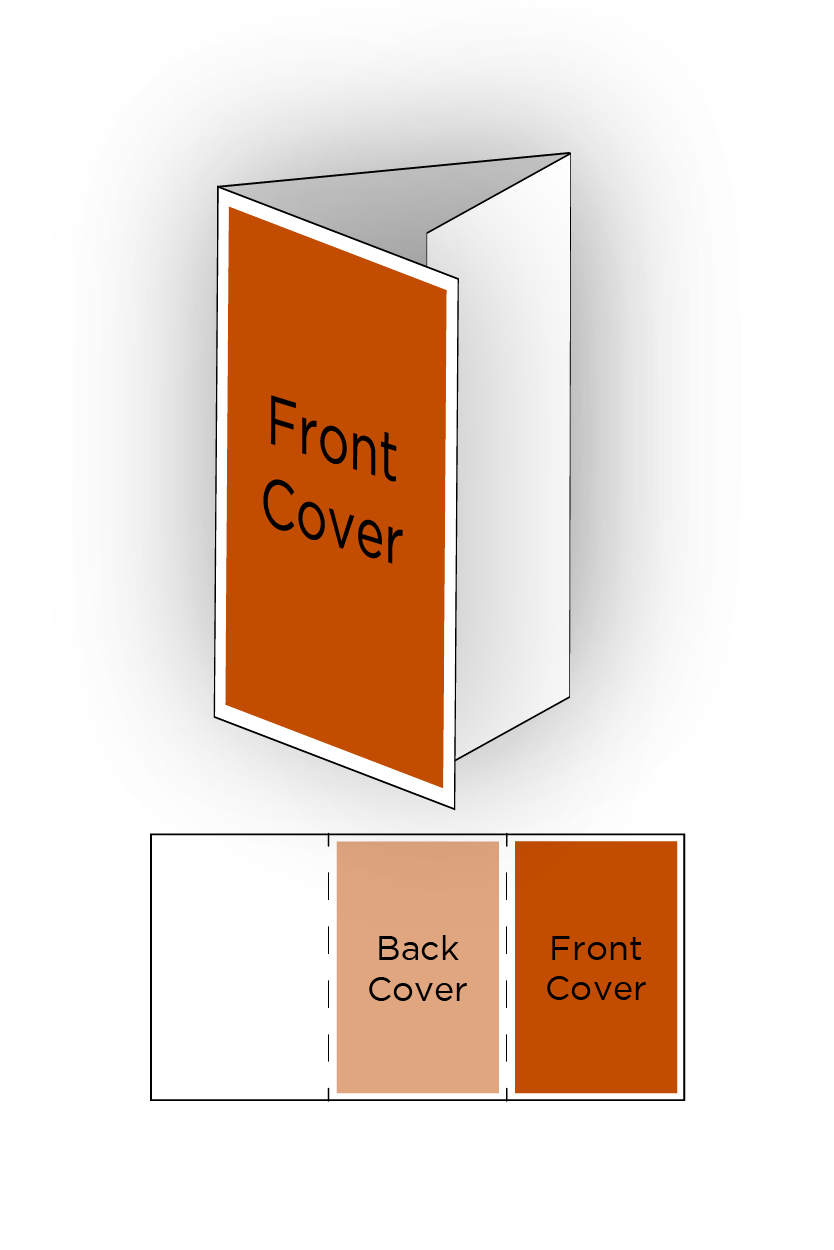
Tri-fold/Letter
</h2>
<p>
2 parallel folds.
</p>
<p>
This is the most common fold type for letter-sized brochures.
</p>

<h2 style="color: #c24d00;">
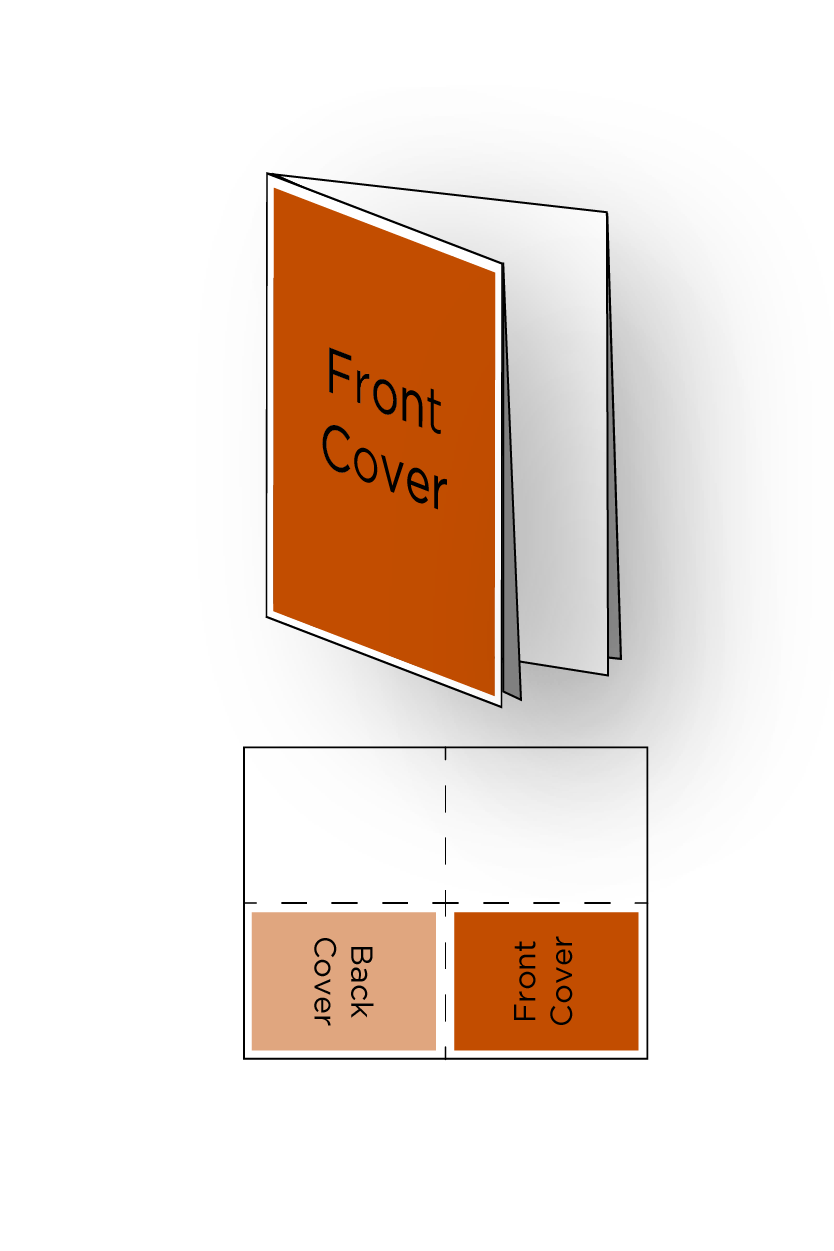
Right Angle (Broadside)
</h2>
<p>
2 folds - half fold vertical and horizontal.
</p>

<h2 style="color: #c24d00;">
Double Parallel
</h2>
<p>
2 parallel folds.
</p>

<h2 style="color: #c24d00;">
Roll/Barrel
</h2>
<p>
3 parallel folds.
</p>

<h2 style="color: #c24d00;">
Gate
</h2>
<p>
3 parallel folds.
</p>
<p>
The gate fold is named as such due to the inside 'gates' that fold outward.
</p>
[cherry_fixed_parallax src_poster="" invert_value="yes" custom_class="cherry_fixed_parallax1"]
[service_box title="" subtitle="" icon="no" text="" btn_text="Contact Us" btn_link="contact" btn_size="normal" btn_hover_color="#c24d00" target="_self" custom_class="text_banner wow fadeIn"]
[/cherry_fixed_parallax]

