<h1 style="text-align: center; line-height: 100%; font-size: 250%;"><strong style="color: #002e6d;">Font Styles, Types</strong><br> and Families</h1>
<h2 style="color: #c24d00;">
What is a font?
</h2>
<p>
A font is a style of typography that includes multiple distinguishing features such as point size, typeface, weight, color, etc. Many individual typefaces have varying features WITHIN the family, typically weight and slant. This is called a font family. Fonts in a particular family can differentiate in weight (light, normal/roman, semi-bold, or bold), or slant (roman being upright, and italic, sometimes called oblique, having a forward tilt).
</p>
<h2 style="color: #c24d00;">
Font Types
</h2>
<h3 style="color: #002e6d; padding-left: 30px;">
Serif vs Sans-Serif Fonts
</h3>
<p style="padding-left: 30px;">
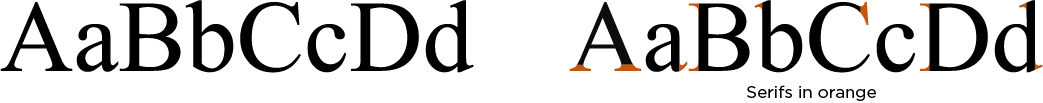
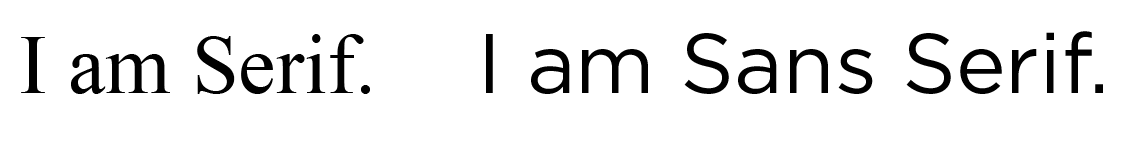
A serif font has a slight projection attached to the end of a stroke in a letter, which originated when the Romans inserted the chisel into the substrate to begin the stroke of a letter. Serif fonts are typically more classic/traditional in appearance. SANS is Latin for "without" — Sans-serif fonts tend to be cleaner and more modern in appearance.
</p>


<h3 style="color: #002e6d; padding-left: 30px;">
Script Fonts
</h3>
<p style="padding-left: 30px;">
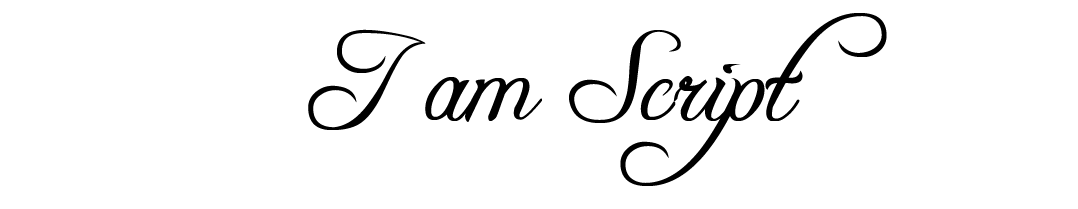
A script font is a more decorative style designed to simulate handwriting or cursive typography. These fonts do not have serifs and the letters often touch each other, similar to cursive script.
</p>

<h3 style="color: #002e6d; padding-left: 30px;">
Monospaced Fonts
</h3>
<p style="padding-left: 30px;">
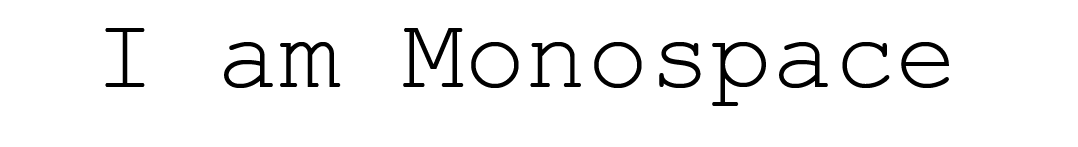
A monospaced font is a font whose letters and characters are each the same width no matter what letter or character. Most fonts are proportional, which means that the width of the space the letter/character occupies changes depending on the letter/character. For example, A '.' or an 'l' is much narrower than a 'G' or 'O', but still occupy the same width space if your font is a monospaced font.
</p>

<h3 style="color: #002e6d; padding-left: 30px;">
Point Size
</h3>
<p style="padding-left: 30px;">
Fonts are sized by font point size. The larger the point size, the larger the font will appear. This can vary from font to font. The size of one point has varied over the years, but now days a point is 1/72". In other words, a 72 point size font is 1 inch tall.
</p>
<p style="padding-left: 30px;">
Below are some examples of serif, sans-serif, script, and monospace type fonts in different point sizes.
</p>
<p style="text-align: center;">
<span style="font-family: times, serif; font-size: 24pt">24pt Serif Font</span><br>
<span style="font-family: times, serif; font-size: 12pt">12pt Serif Font</span><br>
<span style="font-family: times, serif; font-size: 8pt">8pt Serif Font</span><br>
<span style="font-family: times, serif; font-size: 6pt">6pt Serif Font</span><br>
<span style="font-family: times, serif; font-size: 4pt">4pt Serif Font</span><br>
</p>
<p style="text-align: center;">
<span style="font-family: Brush Script MT, Brush Script Std, cursive; font-size: 24pt">24pt Script Font</span><br>
<span style="font-family: Brush Script MT, Brush Script Std, cursive; font-size: 12pt">12pt Script Font</span><br>
<span style="font-family: Brush Script MT, Brush Script Std, cursive; font-size: 8pt">8pt Script Font</span><br>
<span style="font-family: Brush Script MT, Brush Script Std, cursive; font-size: 6pt">6pt Script Font</span><br>
<span style="font-family: Brush Script MT, Brush Script Std, cursive; font-size: 4pt">4pt Script Font</span><br>
</p>
<p style="text-align: center;">
<span style="font-family: arial, sans-serif; font-size: 24pt">24pt Sans-Serif Font</span><br>
<span style="font-family: arial, sans-serif; font-size: 12pt">12pt Sans-Serif Font</span><br>
<span style="font-family: arial, sans-serif; font-size: 8pt">8pt Sans-Serif Font</span><br>
<span style="font-family: arial, sans-serif; font-size: 6pt">6pt Sans-Serif Font</span><br>
<span style="font-family: arial, sans-serif; font-size: 4pt">4pt Sans-Serif Font</span><br>
</p>
<p style="text-align: center;">
<span style="font-family: Courier New, monospace; font-size: 24pt">24pt Monospace Font</span><br>
<span style="font-family: Courier New, monospace; font-size: 12pt">12pt Monospace Font</span><br>
<span style="font-family: Courier New, monospace; font-size: 8pt">8pt Monospace Font</span><br>
<span style="font-family: Courier New, monospace; font-size: 6pt">6pt Monospace Font</span><br>
<span style="font-family: Courier New, monospace; font-size: 4pt">4pt Monospace Font</span><br>
</p>
<h3 style="color: #002e6d; padding-left: 30px;">
Font Weight
</h3>
<p style="padding-left: 30px;">
Font weight refers to the thickness of the character outlines relative to their height. Most fonts have only two weights (roman and bold), although other fonts (typically sans-serif) can have as many as 12. Some common font weight variations are: thin, light, regular, semi-bold, bold, black, heavy and ultra)
</p>

<h3 style="color: #002e6d; padding-left: 30px;">
Font Families
</h3>
<p style="padding-left: 30px;">
Some fonts have many variations and styles. These variations and styles are said to be a font family. Fonts in a font family can differ in stroke weight, slant, character width, etc.
</p>
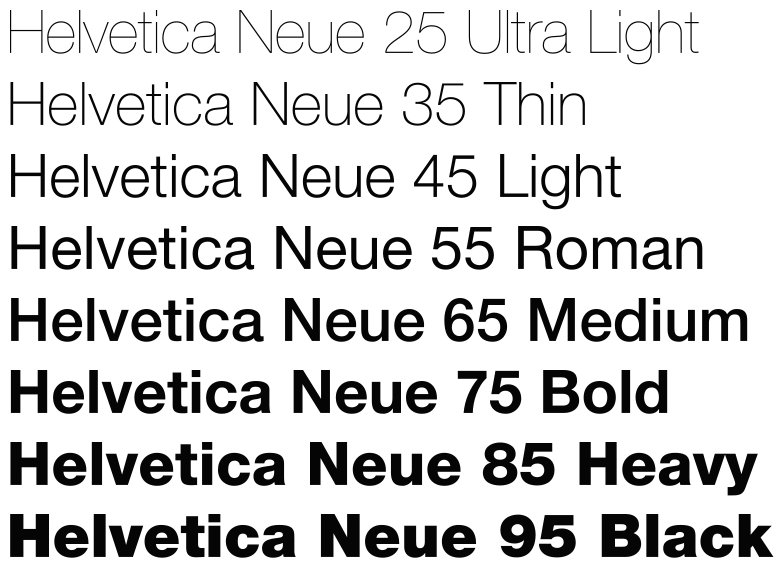
<p style="padding-left: 30px;">
Here is an example of a font family:
</p>

[cherry_fixed_parallax src_poster="" invert_value="yes" custom_class="cherry_fixed_parallax1"]
[service_box title="" subtitle="" icon="no" text="" btn_text="Contact Us" btn_link="contact" btn_size="normal" btn_hover_color="#c24d00" target="_self" custom_class="text_banner wow fadeIn"]
[/cherry_fixed_parallax]

